Views¶
-
class
clubsandwich.ui.RectView(color_fg=’#aaaaaa’, color_bg=’#000000’, fill=False, style=’single’, *args, **kwargs)¶ Bases:
clubsandwich.ui.view.ViewParameters: - color_fg (str) – Foreground color
- color_bg (str) – Background color (only applies on terminal layer zero)
- fill (bool) – If
True(defaultFalse), fill not just the border but also the middle. - style (str) –
'single'or'double'
See
Viewfor the rest of the init arguments.Draws a rectangle in its bounds using ASCII line art.
┌───────┐ │ │ │ │ └───────┘
-
class
clubsandwich.ui.WindowView(title=None, *args, subviews=None, **kwargs)¶ Bases:
clubsandwich.ui.misc_views.RectViewParameters: title (str) – Window title See
RectViewfor the rest of the init arguments.A rectangle with a centered label on the top containing the text title. All given subviews are put in an inner view that’s inset by 1 cell so the subview don’t overlap the border.
┌───Hello!───┐ │ │ │ │ └────────────┘
-
class
clubsandwich.ui.LabelView(text, color_fg=’#ffffff’, color_bg=’#000000’, align_horz=’center’, align_vert=’center’, *args, **kwargs)¶ Bases:
clubsandwich.ui.view.ViewDraws the given string inside its bounds. Multi-line strings work fine.
Parameters: - text (str) – Text to draw
- color_fg (str) – Foreground color
- color_bg (str) – Background color (only applies on terminal layer zero)
- align_horz ('center'|'left'|'right') – Horizontal alignment
- align_vert ('center'|'top'|'bottom') – Vertical alignment
See
Viewfor the rest of the init arguments.
-
class
clubsandwich.ui.ButtonView(text, callback, align_horz=’center’, align_vert=’center’, *args, **kwargs)¶ Bases:
clubsandwich.ui.view.ViewParameters: See
Viewfor the rest of the init arguments.Contains a label. Can be first responder. When a button is the first responder:
- The label is drawn black-on-white instead of white-on-black
- Pressing the Enter key calls callback
-
class
clubsandwich.ui.CyclingButtonView(options, initial_value, callback, *args, **kwargs)¶ Bases:
clubsandwich.ui.misc_views.ButtonViewParameters: - options (list) – List of options, which must be strings
- initial_value (str) – Item from options to display first
- callback (func) – Function taking one argument, the option that is now selected
Button which, when activated, chooses the “next” value in the given list, calls
callback(new_value), and updates its text to the new value.All values must be strings. If this bothers you, pull requests are welcome.
-
class
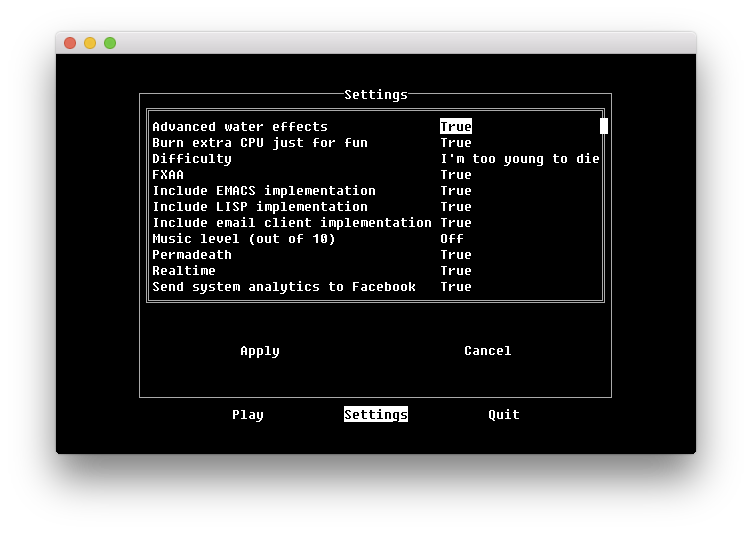
clubsandwich.ui.SettingsListView(label_control_pairs, value_column_width=16, *args, **kwargs)¶ Bases:
clubsandwich.ui.firstrespondercontainerview.FirstResponderContainerViewParameters: - label_control_pairs (list) – List like
[('Label', ButtonView(...)), ...] - value_column_width (int) – Number of characters to use for the value column
See
FirstResponderContainerViewfor the rest of the constructor args.Presents a list with labels on the left and controls on the right. Intended to be used for “settings” of various kinds.
The list is surrounded by a border with a scroll bar. The active element is kept visible via scrolling.
The list itself both becomes the first responder (you switch to/from it with
tab/shift+tab) and contains its own first responder, which you switch using the arrow keys.Example:
SettingsListView( [ ("Advanced water effects", CyclingButtonView( ["Yes", "No"], "Yes", callback=self.update_water_effects, align_horz='left'), ], value_column_width=20)

-
scroll_fraction¶ How far down the user has scrolled. If a negative value, no scrolling is possible.
- label_control_pairs (list) – List like
-
class
clubsandwich.ui.SingleLineTextInputView(callback, initial_value=”, color_unselected_fg=’#ffffff’, color_unselected_bg=’#000000’, color_selected_fg=’#ffff00’, color_selected_bg=’#000000’, *args, **kwargs)¶ Bases:
clubsandwich.ui.view.ViewParameters: - callback (func) –
callback(text). Called when focus changes. - color_unselected_fg (string) –
- color_unselected_bg (string) –
- color_selected_fg (string) –
- color_selected_bg (string) –
See
Viewfor the rest of the constructor args.Simple text input.
- callback (func) –
-
class
clubsandwich.ui.IntStepperView(value, callback, min_value=None, max_value=None, *args, **kwargs)¶ Bases:
clubsandwich.ui.view.ViewParameters: - value (int) – Initial value
- callback (func) – Called with updated values
- min_value (int|None) – Min value or
None - max_value (int|None) – Max value or
None
See
Viewfor the rest of the init arguments.
